Object의 하나인 Array를 생성해보자.
var arr = ['a','b'];
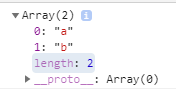
객체를 콘솔에 찍어보면 다음과 같다.

객체이면서 배열의 특성을 갖게 되는 것이다.
배열을 사용해보자
console.log(arr[1]);
배열에 값을 추가해보자
arr[2] = 'c';
배열에 값을 수정해보자
arr[1] = 'z';
배열의 길이를 구해보자
console.log(arr.length)
배열의 길이를 바꿔보자
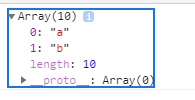
arr.length = 10;

배열의 길이를 바꾸면 다음과 같이 length가 변경된다. 10개 중 없는 8개는 다 undefined로 처리된다. 길이를 1로 바꾸면 길이보다 큰 원소들은 삭제된다.
배열의 값만 삭제해보자
delete arr[0];
삭제해도 length는 변하지 않는다.
배열의 값을 삭제하고 length도 줄여보자.
arr.spllice(1,1);
index= 1인 item이 삭제되고 length도 1 줄어든다.
Array의 [[Prototype]]은 무엇일까?
우리는 var arr = ['a', 'b', 'c'] 만 하였는데 length도 쓸 수 있고 배열도 수정하는 것들을 사용할 수 있었다. 그 이유는 [[Prototype]]이 Array.prototype이기 때문이다. 배열의 기능을 가진 객체를 미리 만들어 두고 자동으로 연결해준 것이다. 따라서 우리는 Array.prototype이 가진 모든 기능들을 arr에서 사용할 수 있는 것이다.
빈 Object를 생성하고 [[Prototype]]을 변경하면 배열이 될까?
Object.setPrototypeOf()을 사용하면 [[Prototype]] 을 변경할 수 있다. 테스트해보니 [[Prototype]]은 Array.prototype으로 변경되나 length 속성이 생성되지 않고 배열처럼 동작하지 않는 것으로 파악하였다.
'웹(web) > 프론트엔드-javascript' 카테고리의 다른 글
| [Function] Funtion create (0) | 2020.05.31 |
|---|---|
| [Operator] Primitive type & standard method (0) | 2020.05.30 |
| [Data type] Prototype (0) | 2020.05.30 |
| [Data type] Object (0) | 2020.05.30 |
| [Data type] data type (0) | 2020.05.30 |