vue를 이용하여 toggle box를 만들어 보자.
코드는 다음 링크에 있다.
https://codepen.io/parkhojung/pen/jOWzwmM
toggle box
...
codepen.io
html과 js 코드만 설명하도록 한다.

1. <div id="app">
id="app"으로 하여 Vue 컴포넌트를 추가할 div를 만듦
2. <div class="box>
v-bind란 html 태그의 속성의 값으로 Vue에서 정의한 것을 사용하기 위한 디렉티브
Vue에서 toggle이란 데이터를 정의하여 이를 사용하는 상황
v-bind:class = "{'active' : toggle}"
toggle의 값이 truthy한 값일 때 class이름을 active로 함.
v-on:click="toggleElement"
해당 엘리먼트를 클릭했을 떄 Vue에 정의된 toggleElement 함수를 사용
3. {{message}}
보간 법이라고도 하며 Vue에 정의된 message 데이터를 사용
4. button은 2의 설명과 동일
5. <input v-model="message">
Vue에 정의되어 있는 message가 있는데 Vue에서 변경된 것이 input에서도 반영되고 input에서 타이핑하여 변경하면 이것이 Vue의 message를 변경함.
즉, input쪽과 Vue부분이 서로 영향을 미침. v-bind의 경우에는 Vue에서 가져온 것을 사용만 함.

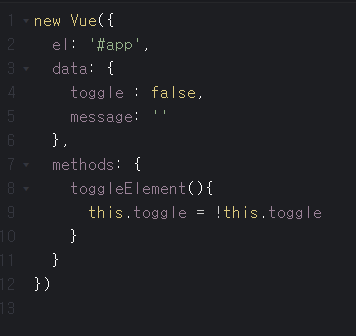
1. el : '#app'
이 뷰가 적용될 부분은 html의 id가 app인 것이라는 뜻.
2. data: { }
데이터에 정의된 이름들은 html 부분에서 이름을 통해 사용 가능 {{message}} 로 사용 가능
해당 뷰에서는 this.message로 사용 가능
3. methods : {}
html 부분에서 toggleElement 이름을 통해 사용 가능
'웹(web) > 프론트엔드-vue' 카테고리의 다른 글
| todo list - v-for, computed exercise (0) | 2020.07.08 |
|---|---|
| computed cache (0) | 2020.07.08 |
| computed getter, setter (0) | 2020.07.08 |
| watch, computed (0) | 2020.07.08 |
| hello world (0) | 2020.07.06 |


