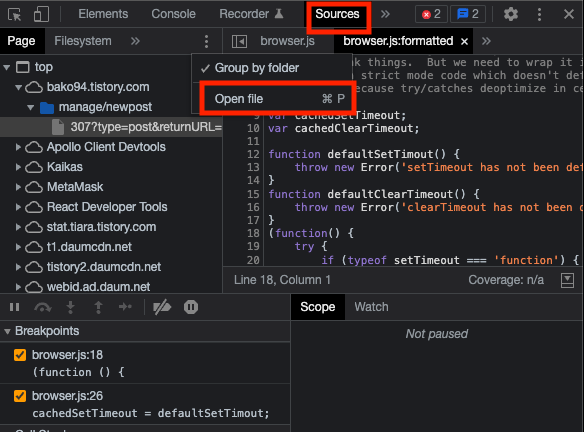
크롬 개발자도구- Sources-Open Files 순서로 누른다

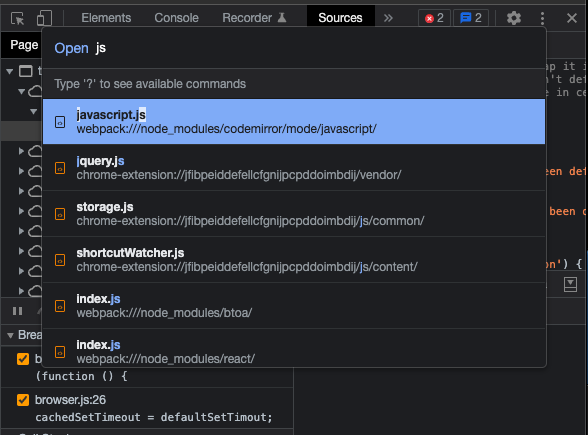
그러면 다음처럼 검색 창이 뜨는데 js를 쳐서 아무거나 눌러보자

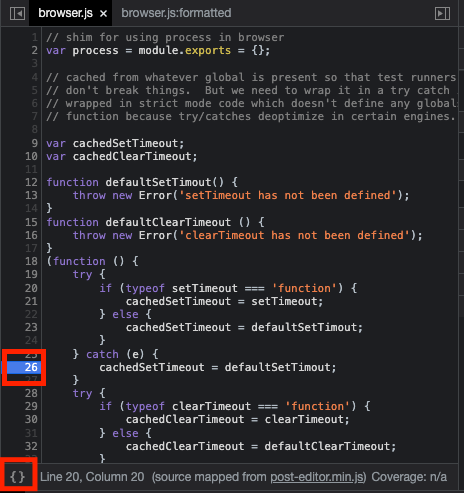
검색창 검색 결과에서 하나를 클릭하면 파일이 보이게 된다. 코드 라인별로 라인 넘버가 표기되는데 클릭해보면 파란색으로 색이 바뀐다. 파란색으로 바뀌면 이 코드에 breakpoint를 걸게 된 것이다.

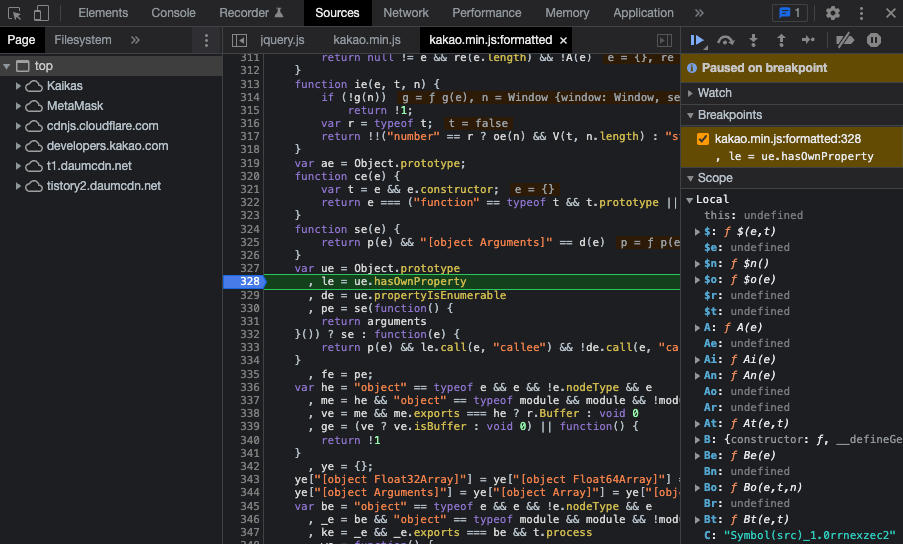
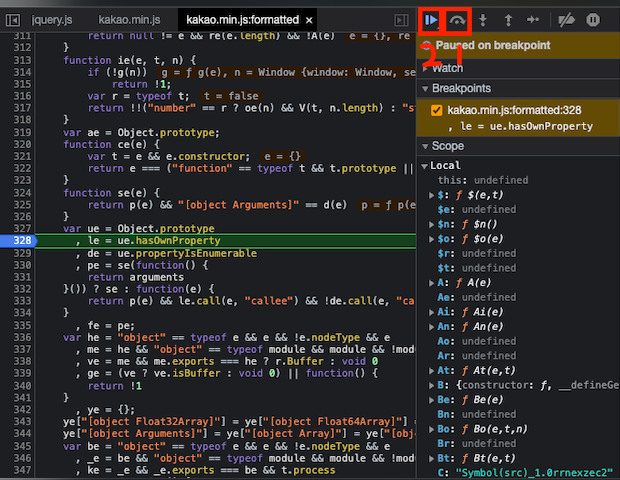
새로 고침을 헀을 때 브레이크 포인트에 해당하는 코드가 실행된다면 다음처럼 브라우저가 동작을 멈추고 디버깅 화면을 보여준다.

1이 step over, 2가 resume script execution 이다.
1은 해당 라인을 실행하고 다음 라인으로 넘어가게 해준다. 쉽게 말해 한줄 한줄 실행하는 것을 눈으로 볼 수 있다.
2는 다음 브레이크 포인트까지 멈추지 않고 실행하게 해준다. 브레이크 포인트가 없다면 실행되어야 할 js 코드들이 전부 실행된다.

사실 위의 크롬에서 제공하는 디버깅 기능들은 웬만한 IDE 에서 다 제공해주는 기능들이다. 코드가 어떻게 동작하는지 디버깅을 통해 자세히 파악해볼 수 있다.
'웹(web)' 카테고리의 다른 글
| csrf 이란 (0) | 2024.05.02 |
|---|---|
| springboot hot reload 방법 참고 링크 (0) | 2024.03.08 |
| 테스트 코드 (0) | 2022.01.06 |
| 버전관리(SemVer)에서 틸드(~)와 캐럿(^) (0) | 2022.01.04 |
| frontend 읽었던 링크 정리 (0) | 2021.06.19 |
