웹(web)
SOP (Same-Origin Policy), CORS (Cross-Origin Resource Sharing)
바코94
2024. 10. 5. 23:46
SOP (Same-Origin Policy)
- 웹 보안의 기본 개념으로 브라우저가 스크립트에서 다른 origin의 리소스(쿠키, 로컬 스토리지 등)에 대한 접근을 제한하는 정책. 예를 들어, a 사이트의 스크립트에서 b 사이트의 쿠키에 접근하는 것을 제한함
- origin는 프로토콜, 호스트, 포트 세 개가 모두 일치해야 동일한 origin으로 판단
- 악의적인 스크립트로 다른 사이트의 리소스를 사용하고자 하는 것을 막을 수 있음
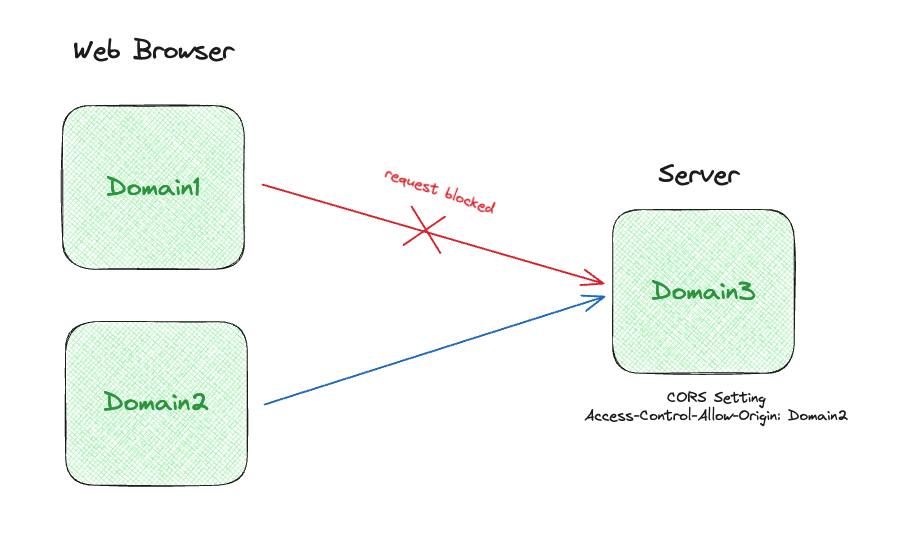
CORS (Cross-Origin Resource Sharing)
- SOP에 의해 제한된 것을 완화하여 다른 origin의 리소스에 접근할 수 있도록 허용하는 프로토콜
- 서버가 허용할 origin을 비롯한 정책을 설정함으로써 다른 origin의 리소스 요청을 허용할 수 있음.
- 대표적으로 'Access-Control-Allow-Origin' 헤더는 특정 출처에서 리소스를 요청할 수 있는 권한을 부여할 수 있음.
비교점
- 보안 vs 유연성: SOP는 보안을 강화하기 위한 제약 조건이고 CORS는 SOP에 의한 제한을 완화함.
정책 설정
SOP
- 브라우저에서 자동으로 적용됨. 개발자가 임의로 설정할 수 없음.
- 주된 목적은 악의적인 스크립트에 대한 클라이언트 데이터 보호.
- CORS와 같은 프로토콜을 사용하여 SOP의 제한을 완화할 수 있음
CORS
- Access-Control-Allow-Origin: 허용할 origin을 지정
- "Access-Control-Allow-Origin: *" : 모든 출처 허용
- "Access-Control-Allow-Origin: https://www.example.com" : https://www.example.com 만 허용
- Access-Control-Allow-Methods: 허용하는 HTTP 메소드 지정
- Access-Control-Allow-Headers: 허용하는 헤더 지정
- Access-Control-Max-Age: 브라우저가 CORS 정책을 캐시할 시간(초) 지정
- Access-Control-Allow-Credentials: 인증 정보(쿠키, SSL 인증서 등)와 함께 요청을 보낼 수 있는지 여부를 지정

추가 정리
브라우저의 요청을 SOP 정책에 따라 차단하는 주체는 브라우저
- 서버에 CORS 설정이 되어 있지 않으면 다른 origin에 대한 요청을 SOP에 의해 브라우저가 차단함. 브라우저는 웹 페이지가 다른 출처의 서버에 리소스를 요청할 때 CORS 헤더를 확인하여 서버가 적절한 CORS 헤더를 응답하지 않을 경우 요청을 차단
브라우저가 아니면 CORS 에러가 발생하지 않음
- 예를 들어 Postman은 브라우저가 아니기 때문에 CORS 에러가 발생하지 않음
[Preflight]
- CORS 정책의 일환으로 브라우저는 특정 조건에서 본 요청을 보내기 전에 "preflight" 요청
- 서버에 CORS 정책에 맞는 것인지 미리 확인
- Preflight 요청은 'OPTIONS' 메소드를 사용하여 이루어짐
Preflight 요청은 다음과 같은 경우에 발생
- 단순 메소드가 아닌 경우. 단순 메소드: GET, POST, HEAD
- 단순 헤더가 아닌 경우. 단순 헤더: Accept, Accept-Language, Content-Language, Content-Type(application/x-www-form-urlencoded, multipart/form-data, text/plain을 제외한 값
Preflight 요청은 다음과 같은 정보를 포함함
- Origin: 요청이 시작된 출처
- Access-Control-Request-Method: 실체 요청에서 사용할 HTTP 메소드
- Access-Control-Request-Headers: 실제 요청에서 사용할 HTTP 헤더 리스트