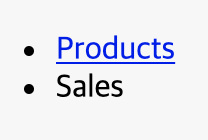
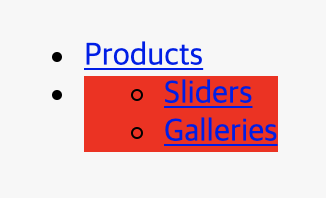
평소에는 Products, Sales만 있는 상태이다가 Products에 마우스를 올리면 아래로 하위 메뉴가 나오게 하는 예제이다.


위와 같은 드롭다운 메뉴를 만들기 위해서 display, position을 활용한다. products의 자식 태그인 ul의 css 속성으로 display: none;으로 설정한다. 이후 products:hover ul{display: block} 을 하여 드롭다운 메뉴가 나타나게 한다.
드롭다운 메뉴의 position 속성은 absolute을 사용하여 나타났을 때 레이아웃에 영향을 안 미치도록 해야 한다.
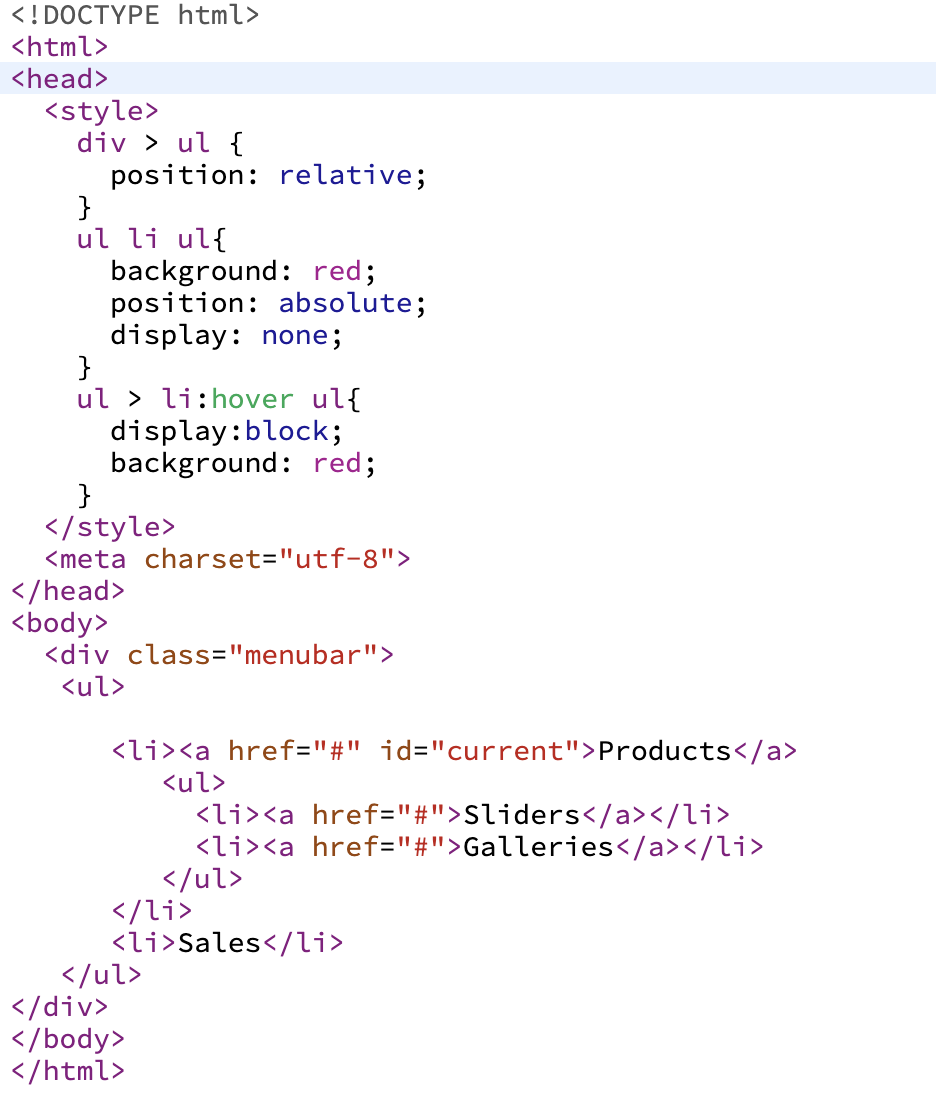
위의 예제 코드는 다음과 같다.

'웹(web) > 프론트엔드-css' 카테고리의 다른 글
| CSS Stacking order(priority between Position & Float) (0) | 2020.05.13 |
|---|---|
| CSS hover transition event (0) | 2020.05.12 |
| CSS position (0) | 2020.05.09 |
| CSS text-overflow(텍스트 잘리는 부분 처리) (0) | 2020.05.08 |
| CSS Text 관련 속성 (0) | 2020.05.06 |


