
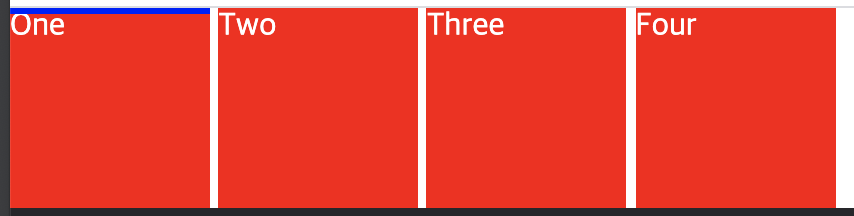
위와 같은 박스에 마우스를 올리면 아래와 같은 파란 선이 왼쪽에서부터 시작하여 0.2초안에 완성되고 싶을 때 어떻게 해야할까?

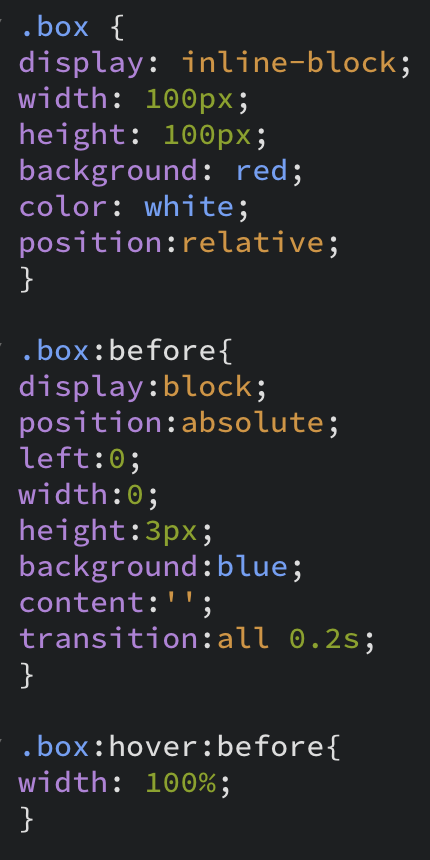
결과적으로 보여질 파란선에 대한 html, css 코드를 완성을 한 후 초기 설정을 width:0 로 한다.
이 때, 가상 선택자를 사용하면 css만으로 파란선에 대한 코드를 완성할 수 있다.
hover 했을 때 width:100%로 주고, 가상선택자에 transition으로 시간을 0.2s로 설정하면 완성된다.
아래 코드를 보면서 다양한 변경을 해보면 이해될 것이다.


'웹(web) > 프론트엔드-css' 카테고리의 다른 글
| CSS background-size (0) | 2020.05.14 |
|---|---|
| CSS Stacking order(priority between Position & Float) (0) | 2020.05.13 |
| CSS drop down menu (0) | 2020.05.12 |
| CSS position (0) | 2020.05.09 |
| CSS text-overflow(텍스트 잘리는 부분 처리) (0) | 2020.05.08 |

