
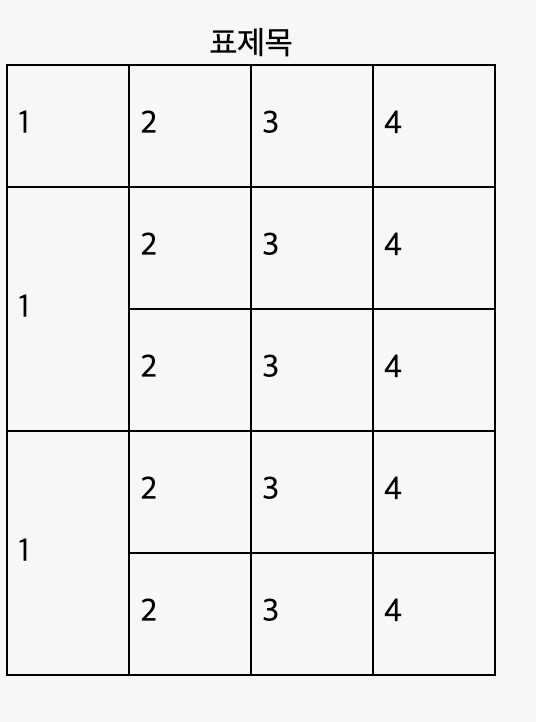
다음과 같은 형태의 표를 만들고 싶다면 어떻게 해야할까?
<table> 태그를 사용하면 된다.
table에서 자식 태그로 tr을 쓰면 row가 생성된다.
tr의 자식태그로 td를 쓰면 cell 하나씩 만들 수 있다.
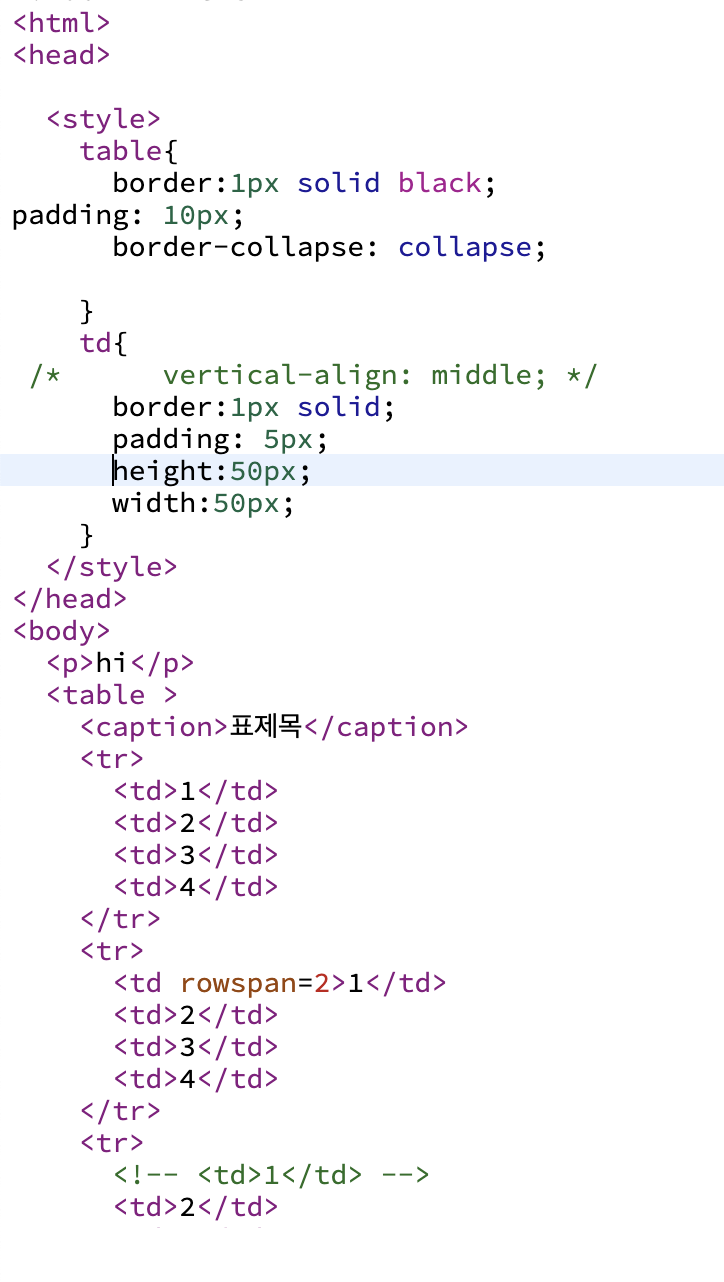
위 예제를 만드는 코드는 다음과 같다.

css 설명
외측 테두리 선을 위해서 table{border: 1px solid black}
table{ padding: 10px} 는 효과가 없음. (border-collapse: collapse 때문에 )
기본 table이 생성되면 기본 생성되는 모양을 보면 엑셀의 표 형태가 아니다. 이를 위해서 table{border-collapse: collapse} 설정
테두리 내부 선을 위해서 td{border:1px solid}
셀 내부 여백을 위해 td{padding: 5px}
셀 크기 설정을 위해 td{height:50px, width:50px}
html 설명
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
과 같은 형태로 작성하면 된다.
엑셀의 셀 병합 기능을 위해서 <td rowspan=2>를 사용
추가 정보
-html5에서 없어진것
cell 간격: cell spacing
cell 패딩: cell padding
td는 기본으로 수직 가운데 정렬(vertical-align: middle)
-caption: 표 캡션
-semantic tag : t head,body,foot
caption을 화면에는 표현 안하고 스크린 리더에는 표기하려면 다음과 같은 css로 작업한다.
.blind{
font-size:0;
line-height: 0;
overflow: hidden;
height: 0;
}
caption에 class="blind"를 준 후 위와 같은 css적용하면 된다. text-indent= -9999px같은 것도 가능하나 모바일에서 공간을 차지하는 부분으로 보는 경우도 있다.
'웹(web) > 프론트엔드-html' 카테고리의 다른 글
| HTML form, input (0) | 2020.05.22 |
|---|---|
| HTML z-index with background (0) | 2020.05.20 |
| html <img> vs css {background-image}(img태그와 백그라운드 이미지 비교) (0) | 2020.05.05 |
| HTML5 tag catecory(html5 태그 분류) (0) | 2020.05.01 |
| html guide line(가이드 라인) (0) | 2020.04.28 |

