블락 엘리먼트를 가로로 배치하려면 어떻게 할까?
레이아웃을 짜다 보면 박스들에 대한 정렬이나 위치 조정이 굉장히 복잡할 때가 있다. 블락 엘리먼트를 가로로 정렬할 때 float을 사용하고 clear해주는 방식을 써봤을텐데 이런 것을 굉장히 쉽게 해주는 것이 flex이다. box 모델에서 block과 inline을 배웠고 flex를 배워보도록 하자.
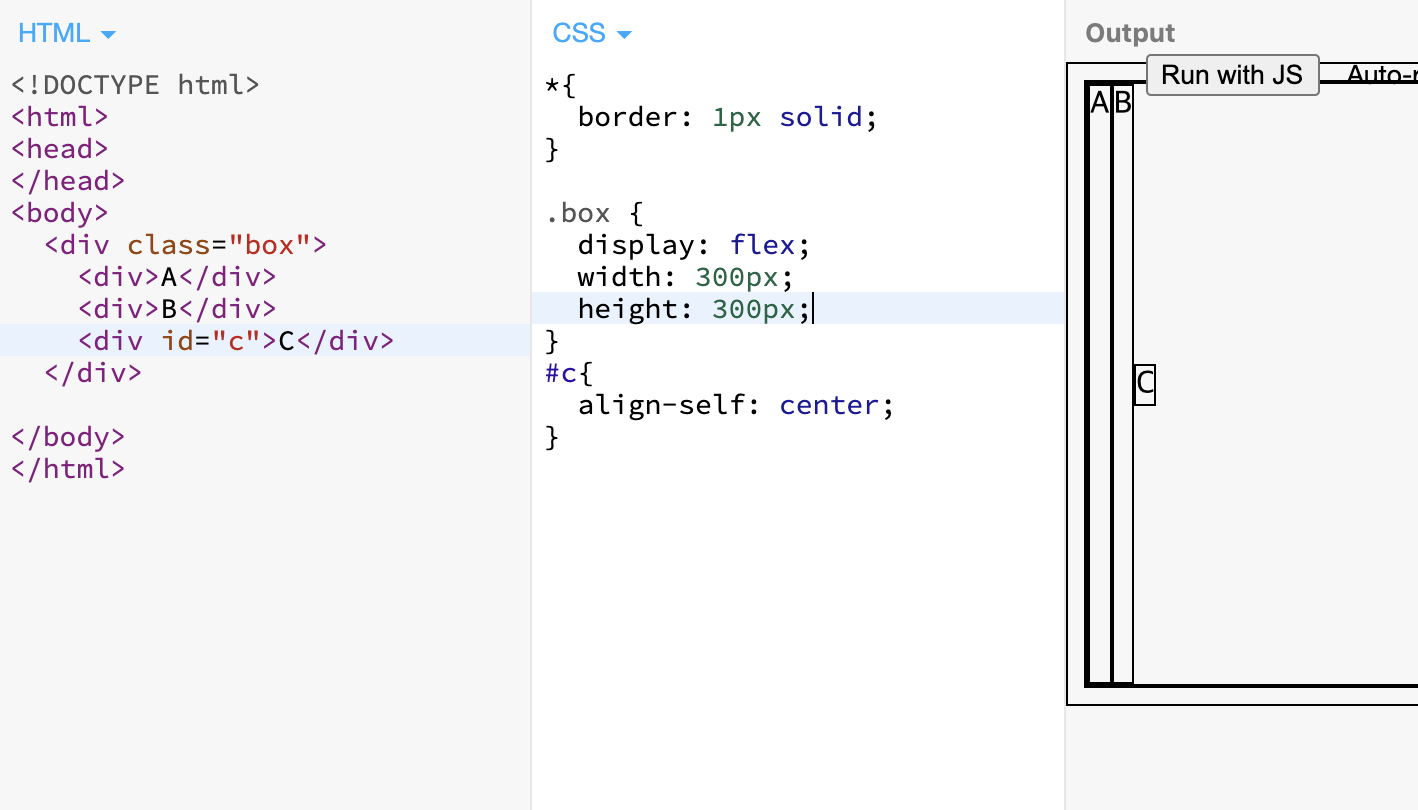
flex 기본 예제

A, B, C가 div인데 가로로 배치된 것을 볼 수 있다. 세로 길이는 꽉 채워진 상태임을 알 수 있다.
.box에 display를 flex로 설정하였다. 그러니 자식 요소들은 블락 요소임에도 가로로 배치가 되었다. flex의 자식요소는 item이라고 부른다.
위를 보면 item의 배치는 가로로 배치되며 왼쪽에서 부터 차곡차곡 배치된다. A,B는 height를 box height만큼 가져간다. C는 세로에서 가운데에 위치한 것을 볼 수 있다.
정리하면, 기본값으로는 flex로 설정된 요소의 자식은 item이 되며 차곡차곡 horizontal 방향으로 쌓인다. width는 필요한 content 영역만을 사용하며 배치되는 수직 방향에 대한 정렬(여기서는 세로 방향 정렬)은 flex box의 heigth를 전부 사용한다.
default 값을 나열하면 다음과 같다.
.box{
flex-direction: row;
align-items: stretch;
}
.box의 값들은 상속되는 것들이 있으며 align-items(flex box에서 사용)이 상속된 것을 변경하려면 item에서는 align-self를 사용해야 한다.
C는 A, B와 다르게 세로방향에서 가운데 정렬이 되있다. 이는 C의 세로 정렬 속성을 변경했기 때문이다.
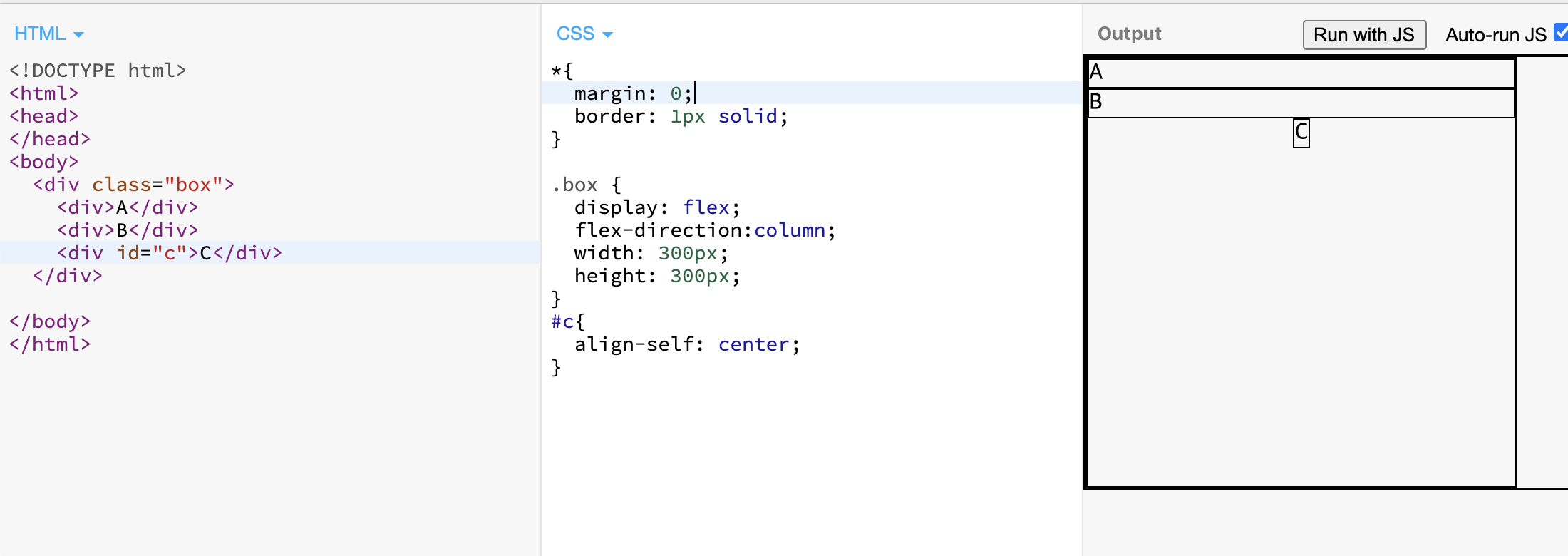
item 수직으로 배치
item 배치를 세로로 하려면 어떻게 해야할까?
.box에 flex-direction: column; 을 추가하면 된다. main-axis를 변경해주는 역할을 한다. flex-direction의 값에 의하여 배치되는 값을 main-axis라고 하며 이에 수직으로 cross-axis이 된다. 기본 값은 row이다.

정렬방법
정렬 방법에는 왼쪽정렬, 가운데정렬, 오른쪽정렬이 대표적이다. flex box는 item의 배치를 굉장히 유동적으로 조정할 수 있기 때문에 다양한 정렬방식이 존재한다.
main-axis 정렬 방법은 justify-content 속성을 사용하면 된다.
cross-axis 정렬 방법은 align-items 속성을 사용하면 된다(items가 한 줄일 때). 두 줄 이상일 때는 align-conten를 사용한다.
전체적인 구조에 대한 설명은 마치고 이후 포스팅에서는 각 속성별로 어떤 값을 가지는지 설명하도록 한다.
참고
'웹(web) > 프론트엔드-css' 카테고리의 다른 글
| 크롬으로 CSS 디버깅 (0) | 2021.05.05 |
|---|---|
| modal by flex (0) | 2020.07.03 |
| CSS ::before 위치 조정 (0) | 2020.05.27 |
| CSS 정가운데 간단히 정렬하는법 (0) | 2020.05.27 |
| CSS media-query (0) | 2020.05.27 |

