크롬 개발자 도구 Elements 탭에 들어가면 css를 디버깅할 수 있는 방식들이 여러 가지가 있다. 그 중 유용한 기능들을 소개하고자 한다.
# box model 바로 수정하기
아래 사진의 가장 좌측 inspector를 누른 후 화면의 요소를 선택한다.

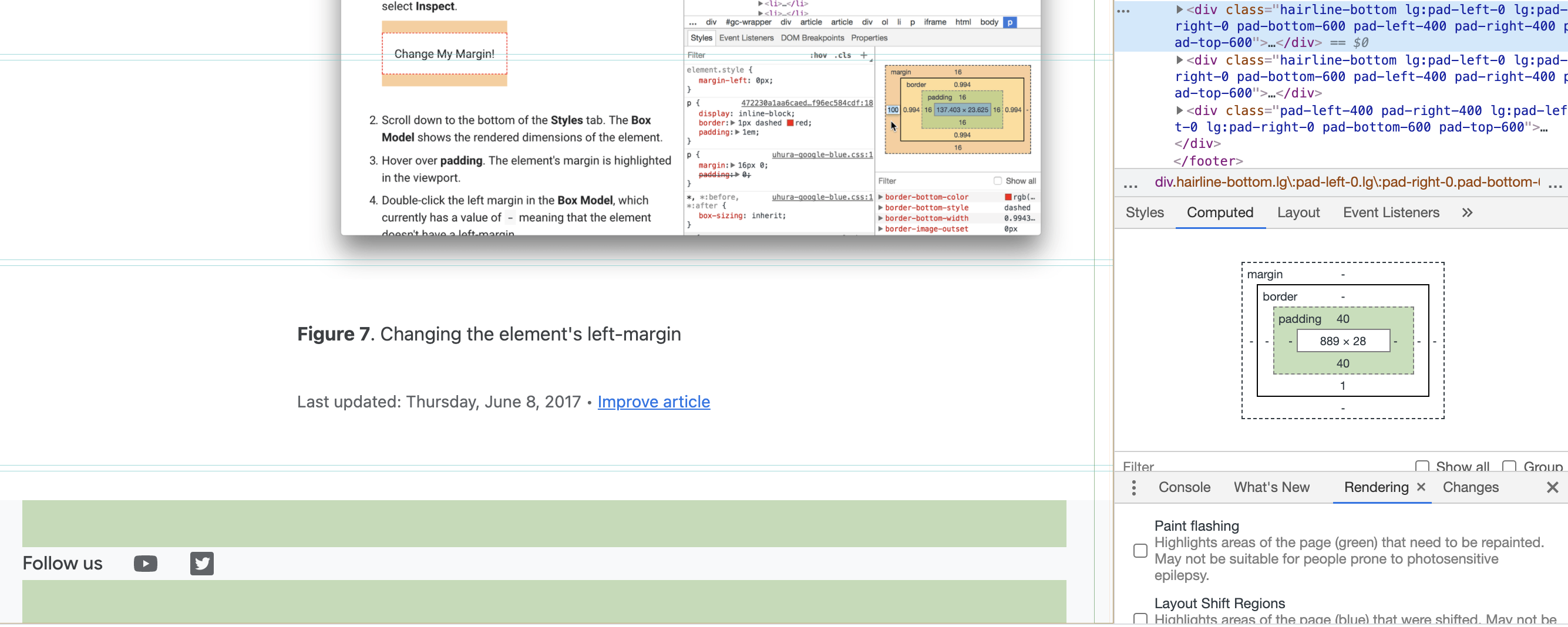
이후 Computed 탭으로 이동하면 다음과 같이 해당 요소의 박스모델을 볼 수 있다. 박스 모델을 바로 수정할 수 있다.

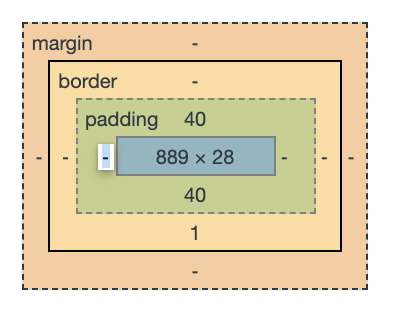
- 부분을 더블클릭하면 다음 처럼 수정할 수 있는 상태가 된다. 여기에 숫자를 입력하거나 %, rem, em 등을 입력할 수 있다. 1rem을 입력해보면 16으로 바뀌는데 이는 px 단위로 바뀌는 것이다. px이 아닌 단위도 입력이 가능하고 최종적으로 px로 변환되는 방식이다. 박스 모델에서 값을 변경해보고 싶을 때 Computed 탭을 활용하면 좋다.

참고 developer.chrome.com/docs/devtools/css/
# 콘솔에서 엘리멘트 선택하기
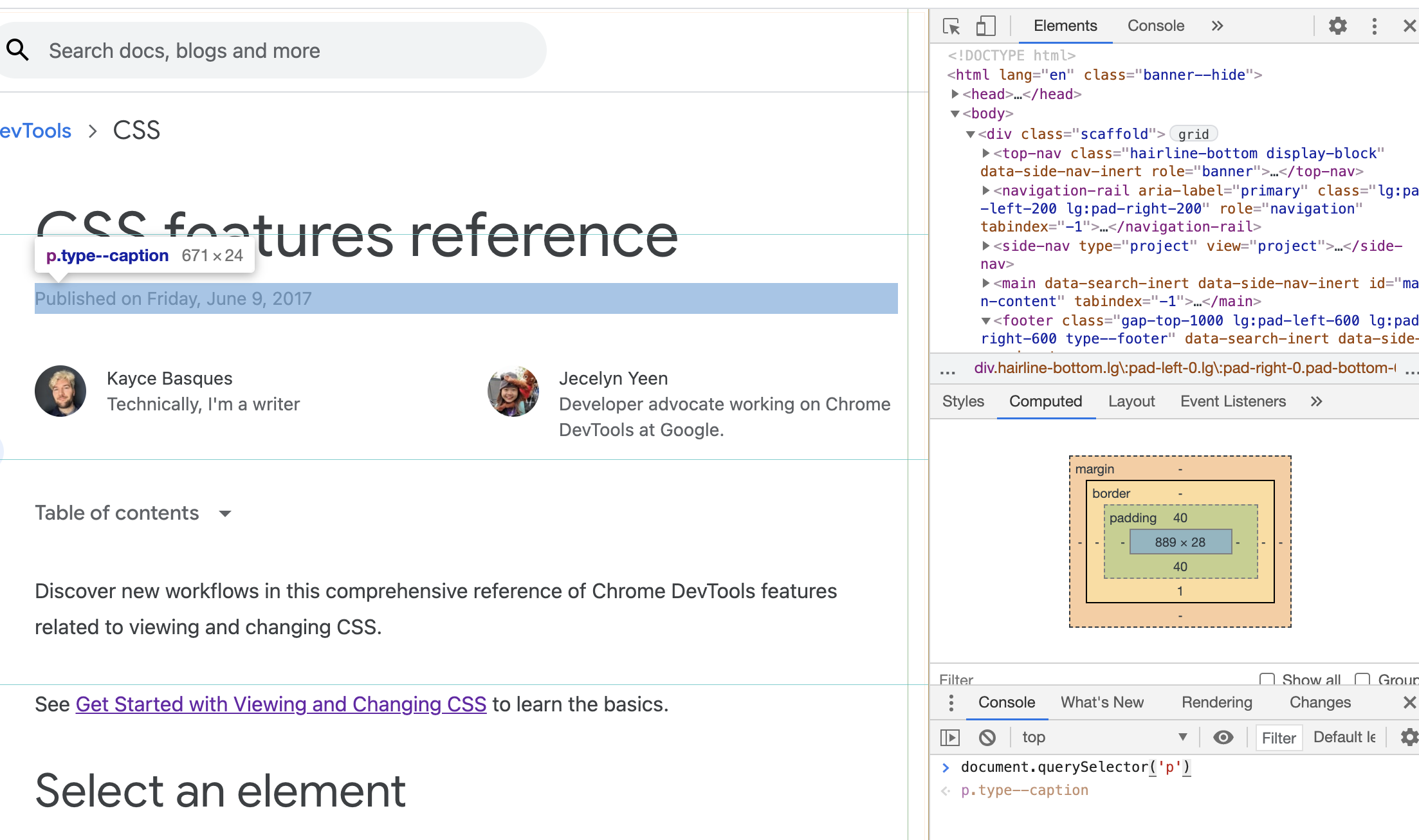
특정 엘리멘트를 document.querySelector()를 이용해서 지정하면 viewport에 표시해준다. 아래 사진에서 document.querySelector('p') 를 쓰면 viewport에 매칭되는 엘리먼트가 하이라이팅된다. querySelectorAll을 하면 2개 이상이 지정되는데 이 때는 하이라이팅이 안되고 document.querySelectorAll('p')[1]과 같이 써주면 하이라이팅 된다.

# 스타일을 적용한 곳 확인하기
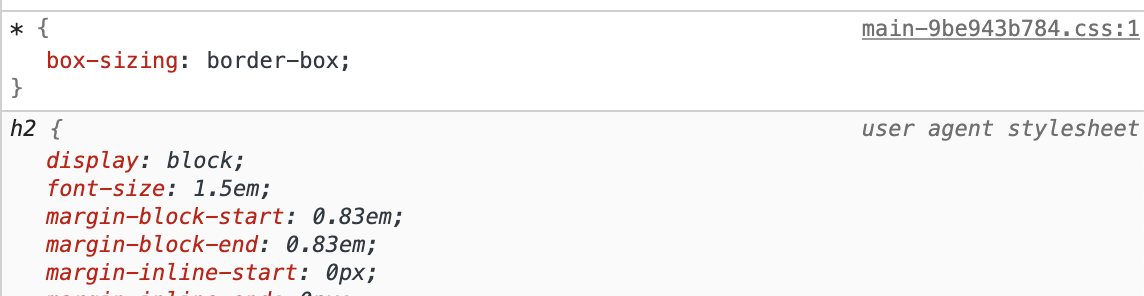
inspector를 사용하면 Styles 탭에 다음과 같은 정보가 나온다. 이 때, 우측에 main-9be943b784.css가 있고 user agent stylesheet가 있다. main-9be943b784.css 파일에서 selector *를 사용하여 box-sizing: border-box를 지정하였고 이것이 선택된 요소에 적용되어 있다는 뜻이다. user agent stylesheet는 현재 사용 중인 브라우저에서 제공하는 스타일인 h2{ display: block, ... } 등이 적용되었다는 뜻이다. 간혹, 브라우저마다 태그에 속성 값을 다르게 하는 경우가 있어서 크로스 브라우징 시에 이슈가 있다면 user agent stylesheet가 다르게 적용되어 있지는 않은지 확인해봐야 한다.

# Styles에서 필터 기능 이용하기
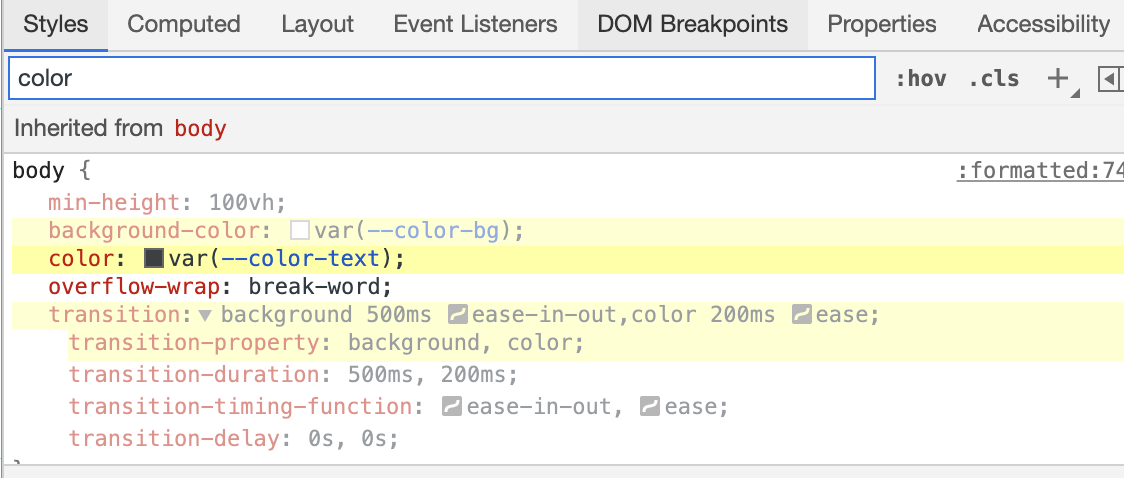
Styles탭에 너무 많은 속성이 나오면 확인하려는 속성을 찾기가 어려울 때가 많다. 이 때 filter를 사용하여 color를 입력하면 하이라이팅을 해주어 쉽게 확인할 수 있다.

# Computed 탭에서 필터 기능 이용하기
Styles와 마찬가지로 Computed에서도 다음과 같이 필터 사용이 가능합니다.

# Styles 탭에서 size 키보드로 바꾸기
1.25에서 2.25로 바꾸고 싶을 때 2.25를 직접 써주는 방법이 있지만 단축키를 활용해서 쉽게 바꿀 수 있다.

- 키보드 단축키
- Option+Up (Mac) or Alt+Up (Windows, Linux) to increment by 0.1.
- Up to change the value by 1, or by 0.1 if the current value is between -1 and 1.
- Shift+Up to increment by 10.
- Shift+Command+Up (Mac) or Shift+Page Up (Windows, Linux) to increment the value by 100.
# Element에 클래스 추가하기
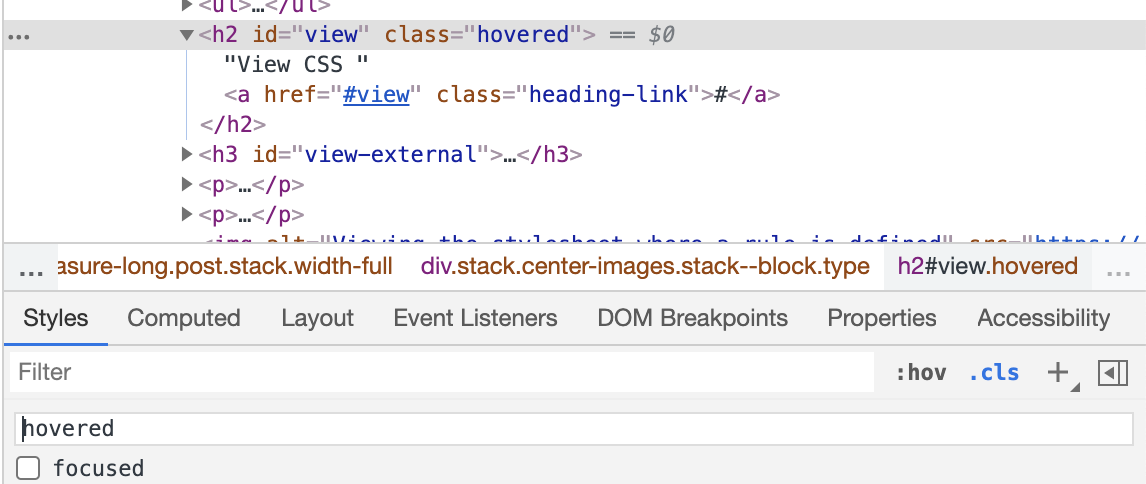
:hov 옆에 .cls를 누르면 클래스 명을 입력하는 곳에 커서가 옮겨진다.

hovered라는 텍스트를 쓰면 현재 선택된 노드에 class="hovered"가 추가된 것을 볼 수 있다.

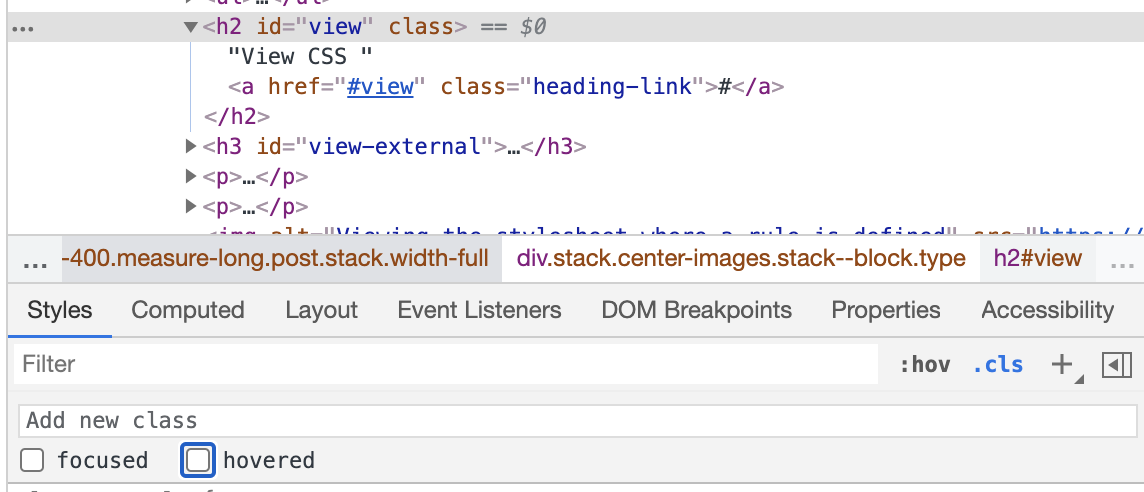
hovered를 쓰고 엔터를 치면 입력하는 란 밑에 hovered가 추가되는데 체크 박스를 통해서 클래스를 붙이는 토글 기능도 제공된다.

# color 색상 관련 기능
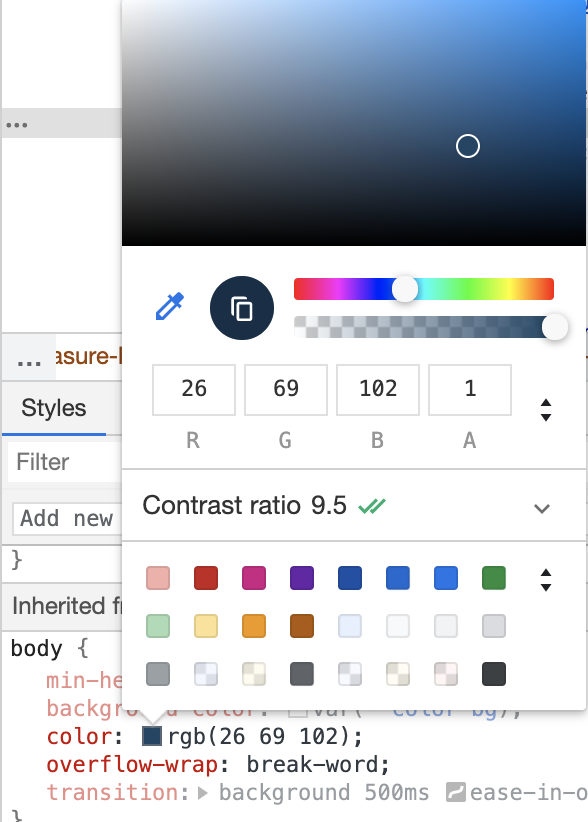
color 옆에 색상 네모칸을 클릭하면 다음과 같은 패널이 나온다.


가장 먼저 나오는 스포이드 모양은 color picker로 view port에 있는 색상을 바로 추출해서 패널에 보여준다.

이 버튼은 색상 값을 clipboard에 복사해주는 기능이다. 현재 색상 값 기준에 따라 다른 값을 복사해주어서 편리하다.

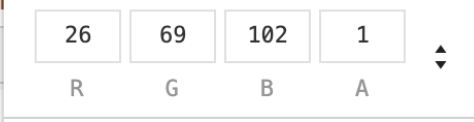
RGBA 값을 보여주며 오른쪽에 위아래 화살표를 누르면 HEX 값으로 바꿔준다.

참고
'웹(web) > 프론트엔드-css' 카테고리의 다른 글
| 크롬으로 Layout(grid, flex) 디버깅 (0) | 2021.05.05 |
|---|---|
| modal by flex (0) | 2020.07.03 |
| CSS Flex (0) | 2020.06.22 |
| CSS ::before 위치 조정 (0) | 2020.05.27 |
| CSS 정가운데 간단히 정렬하는법 (0) | 2020.05.27 |


