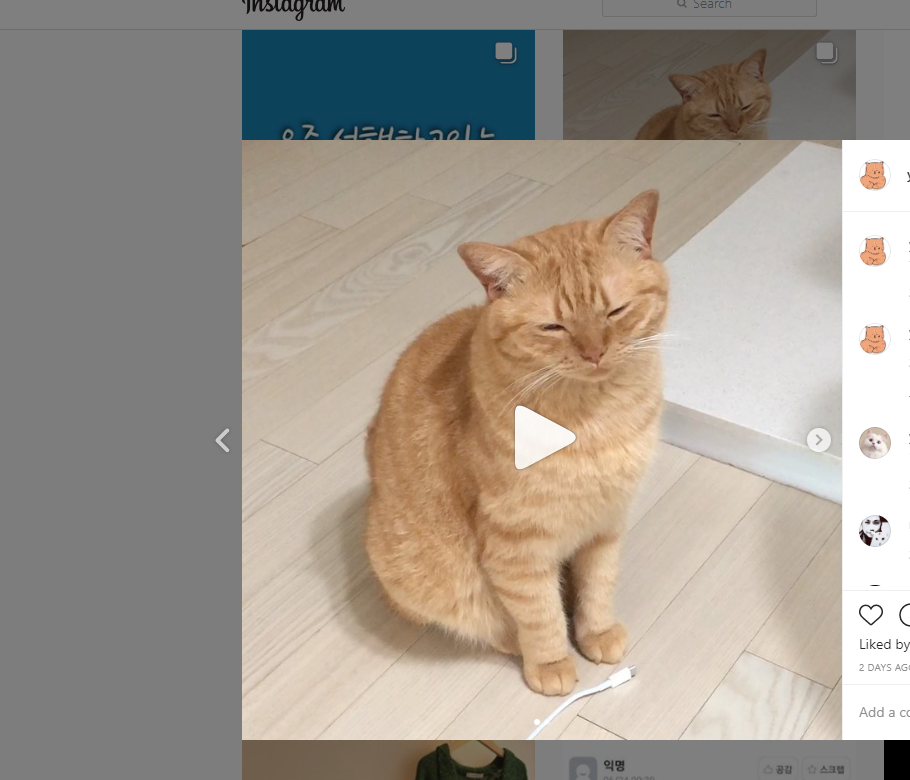
인스타그램에서 사진을 누르면 다음과 같이 배경이 회색이 되면서 창이 나타나게 된다. 이런 것을 모달이라고 한다.

이런 것을 구현하려면 어떻게 해야할까?
1. modal을 위한 html을 작성한다.
<div class="modal-wrapper">
<div class="modal">
<p> 모달 내용 </p>
<div class="close-wrapper">
<button>닫기</button>
</div>
</div>
</div>
modal-wrapper 안에 modal을 넣는 것이 핵심!
2. modal-wrapper에 css 적용
.modal-wrapper{
position: fixed;
top: 0; left: 0;
width:100%; height:100%;
background: rgba(0,0,0,0.5);
display: flex;
align-items: center;
justify-content: center;
}
.modal{
background: white;
}
modal-wrapper에 flex를 쓰면 아주 쉽게 modal을 가운데 배치 시킬 수 있다.
간단한 작업을 마치면 모달의 기본 틀이 완성된다.
'웹(web) > 프론트엔드-css' 카테고리의 다른 글
| 크롬으로 Layout(grid, flex) 디버깅 (0) | 2021.05.05 |
|---|---|
| 크롬으로 CSS 디버깅 (0) | 2021.05.05 |
| CSS Flex (0) | 2020.06.22 |
| CSS ::before 위치 조정 (0) | 2020.05.27 |
| CSS 정가운데 간단히 정렬하는법 (0) | 2020.05.27 |


